Bachelor
BHT
UX-Design für die Terminbuchung von Sitzplätzen in Lernräumen.




Zum Projekt
Hintergrund: Bachelorarbeit
Jahr: 2023
Produkt: UX-Design - Webanwendung
Beschreibung
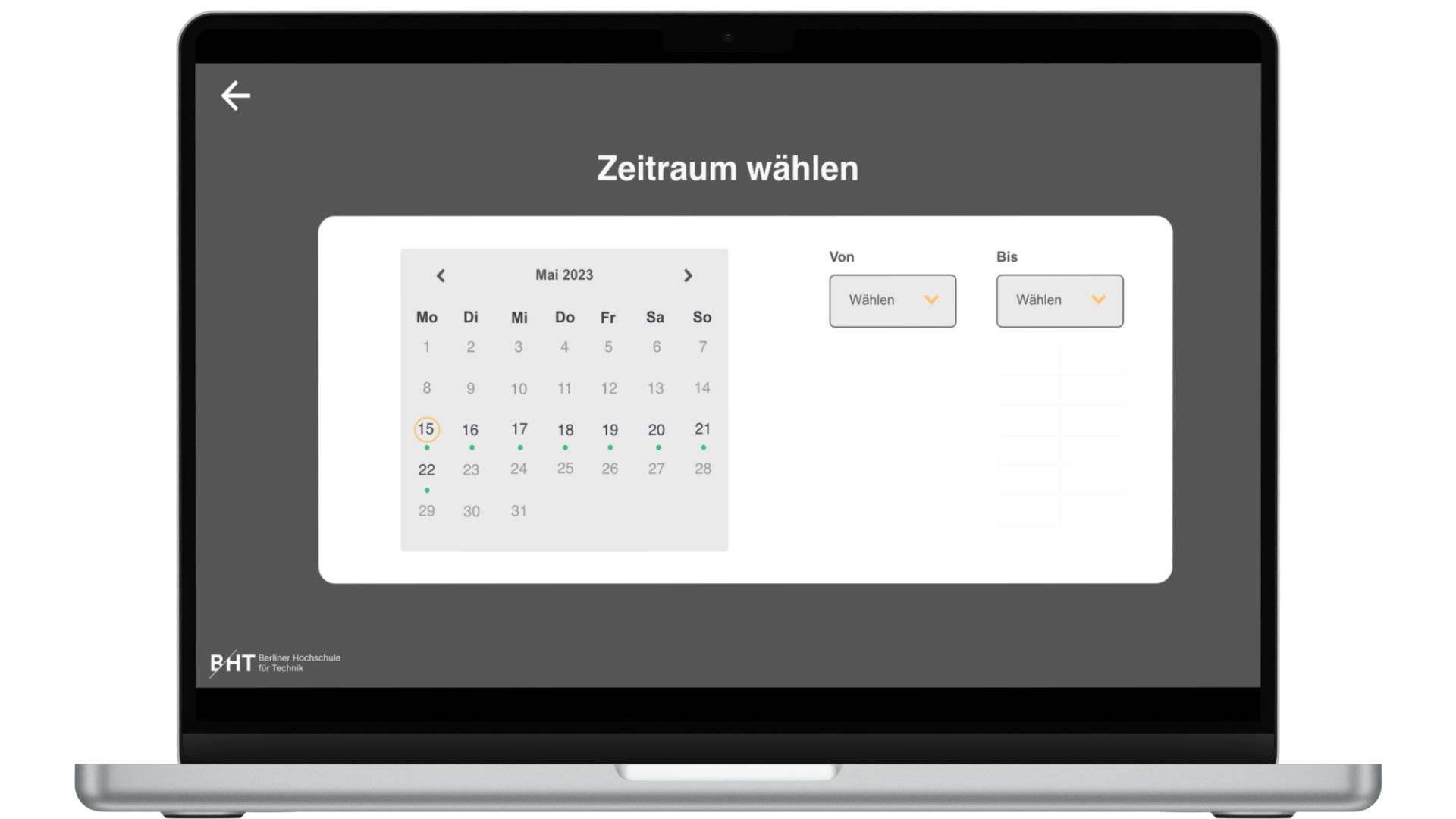
Für meine Bachelorarbeit habe ich einen Prototyp zur Terminbuchung von Sitzplätzen in Lernräumen entwickelt und evaluiert. Dieser Prototyp bietet Studierenden der Berliner Hochschule die Möglichkeit, in den oft überfüllten Räumlichkeiten einen geeigneten Lernplatz zu reservieren und somit ihre Studienzeit effektiver zu nutzen. Das Sitzplatzbuchungsportal ist eine webbasierte Anwendung, die entwickelt wurde, um die Belegung von Lernräumen an der Berliner Hochschule effizient zu verwalten und zu optimieren. Über das Portal können Studierende in Echtzeit verfügbare Sitzplätze einsehen und diese für bestimmte Zeiträume buchen.
Zielgruppe
Die Hauptzielgruppe des Portals sind Studierende der Berliner Hochschule mit unterschiedlichen Bedürfnissen: individuelle Studienarbeit in ruhiger Umgebung, Gruppenarbeiten mit geeigneten Plätzen für Teamarbeit sowie die Präferenz für spezifische Lernumgebungen wie Computerarbeitsplätze oder spezialisierte Bibliotheksareale.
Funktionen
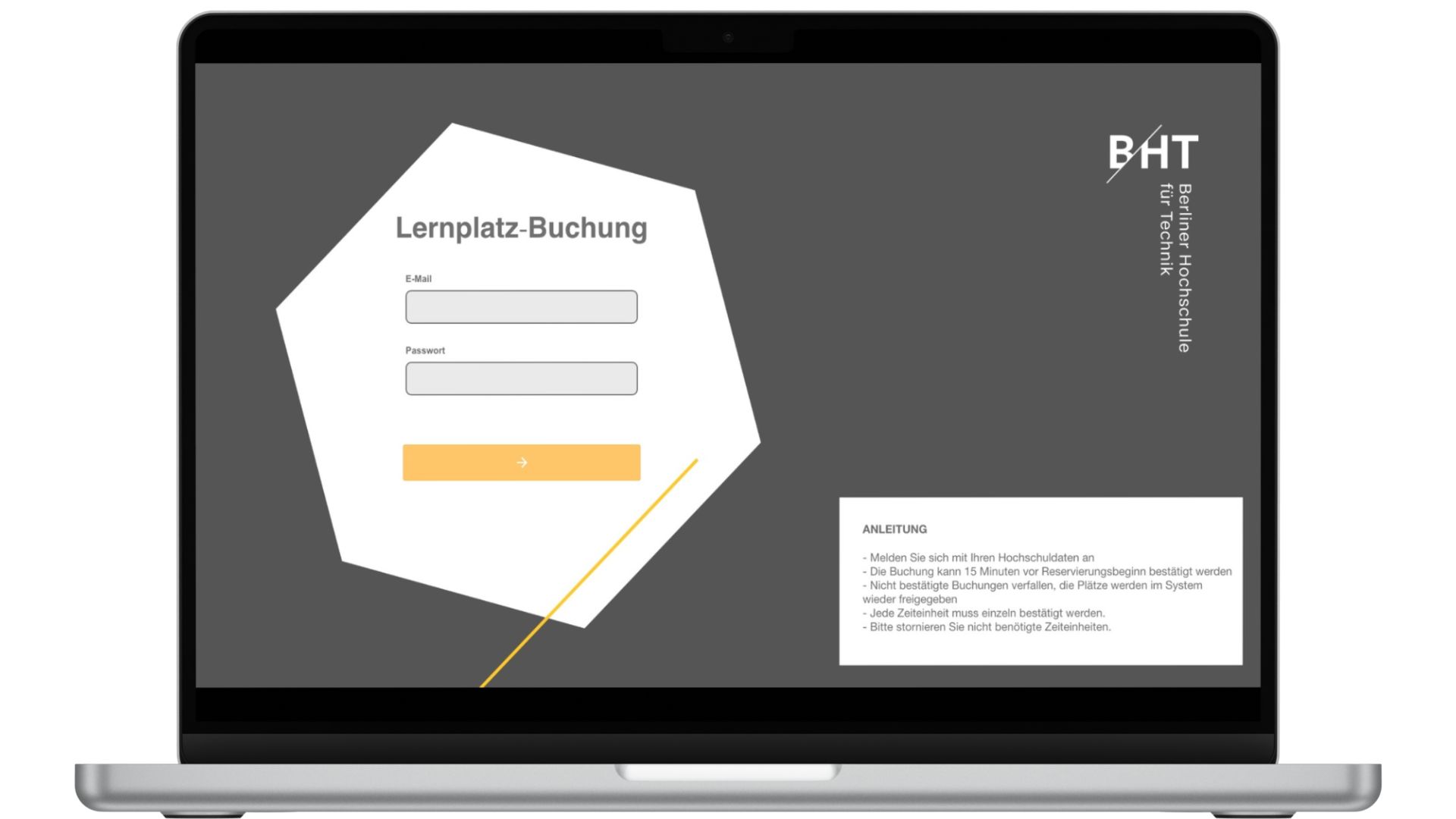
Benutzerregistrierung und -anmeldung: Studierende können sich mit ihrer Hochschul-E-Mail-Adresse registrieren und sicher anmelden. Dies gewährleistet, dass nur autorisierte Nutzer Zugriff auf das Buchungssystem haben.
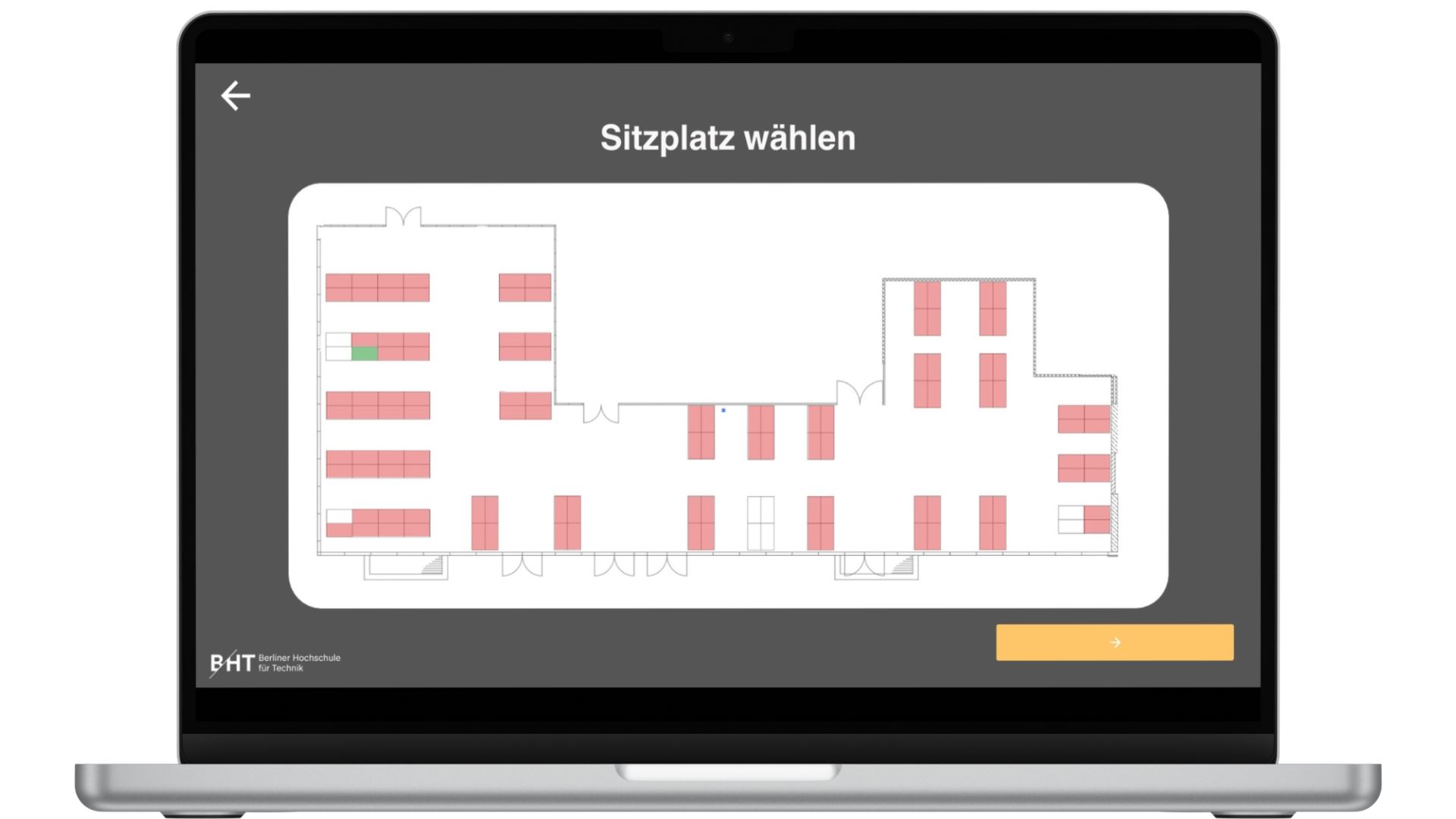
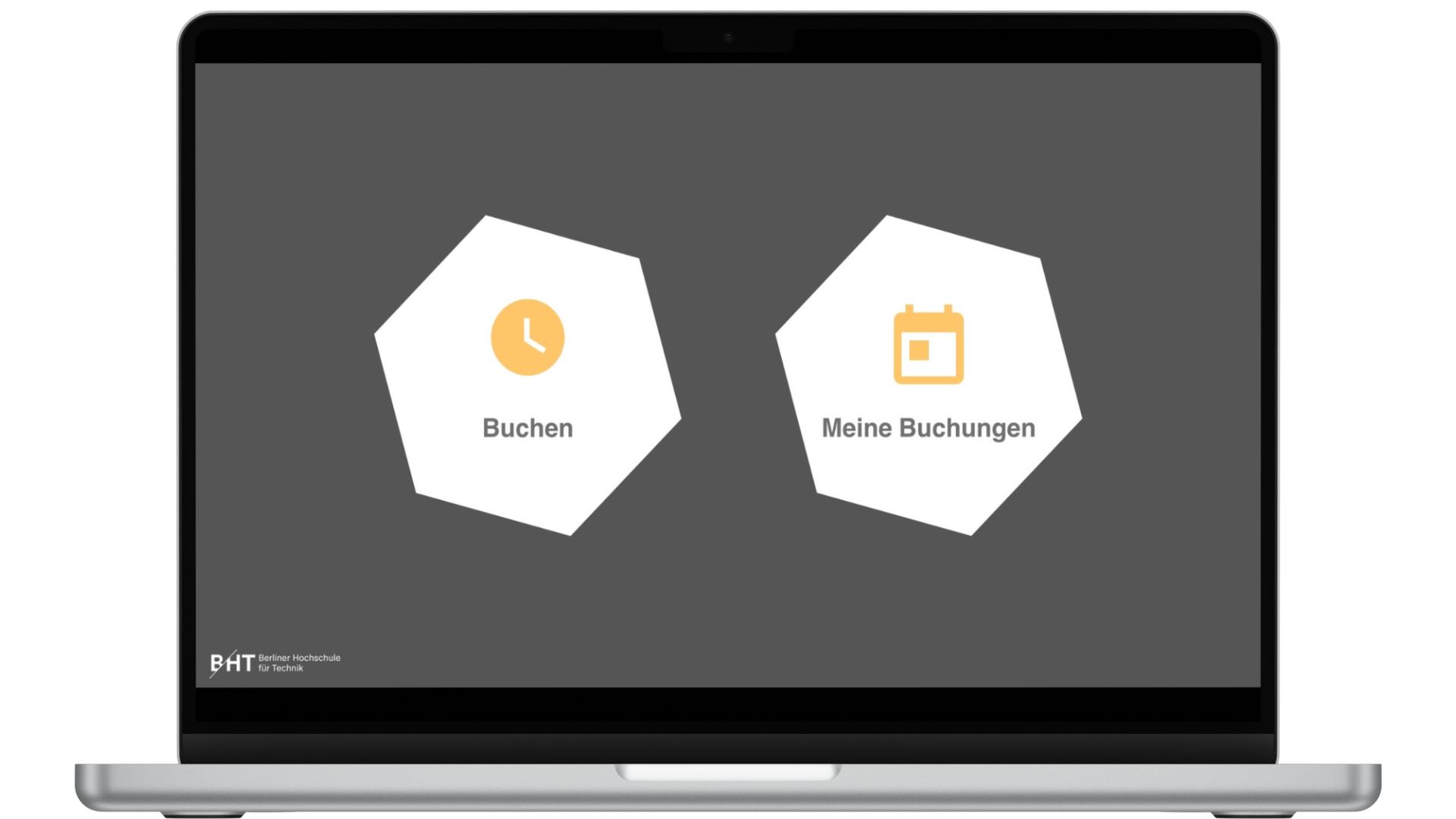
Sitzplatzsuche und -reservierung: Die Studierenden können verfügbare Sitzplätze in den verschiedenen Lernräumen einsehen und diese für gewünschte Zeiträume reservieren. Eine Echtzeit-Anzeige der Verfügbarkeit sorgt dafür, dass Doppelbuchungen vermieden werden.
Raumübersicht: Eine visuelle Darstellung der Räume zeigt die aktuelle Belegung und hilft den Nutzern, schnell den passenden Platz zu finden.
Kalenderansicht: Die Kalenderfunktion bietet eine Übersicht über alle gebuchten und verfügbaren Zeiten, sodass die Studierenden ihre Lernzeiten besser planen können.
Stornierung und Umbuchung: Die Möglichkeit zur Stornierung oder Änderung von Buchungen bietet den Nutzern Flexibilität bei der Planung ihrer Lernzeiten.
Designprinzipien
Benutzerfreundlichkeit: Das Interface ist intuitiv und einfach zu bedienen, sodass Studierende ohne großen Aufwand Sitzplätze buchen können. Die klare Struktur und einfache Navigation tragen dazu bei, dass die Nutzung des Portals selbsterklärend ist.
Zugänglichkeit: Bei der Gestaltung wurde darauf geachtet, dass das Portal barrierefrei ist und somit von allen Studierenden, einschließlich Personen mit Behinderungen, genutzt werden kann.
Klarheit und Übersichtlichkeit: Eine klare Struktur und Navigation sorgen dafür, dass die Nutzer sich schnell zurechtfinden und die gewünschten Funktionen ohne Umwege erreichen können.
Genutzte Tools

Adobe XD

Adobe Illustrator